

此功能是CP接入关注公众号的功能(仅限在微信小游戏环境下,并且游戏是全屏的),SDK负责获取信息并在离屏canvas中绘制相应的信息,然后回调给CP,CP在回调函数中拿到离屏canvas对象后,将其转换成图像纹理,并且添加到游戏中(需要显示在游戏的最顶部),即可完成关注信息的面板显示。
因为SDK中的界面更新频率相对游戏而言,非常低。所以游戏不用实时去获取离屏canvas上的内容,SDK会主动通知游戏是否发生更新,减少性能的消耗。
适用游戏类型:
1.微信小游戏发布后必须是全屏大小的,因为SDK的触摸事件是基于全屏的坐标定位的。
2.游戏中广告的组件的层级必须是放在顶层,游戏需要对广告组件的事件传递进行阻止(防止点透现象)。
注意:由于SDK有调用到微信的下载图片保存到手机的功能,需要在小游戏后台添加downloadFile安全域名:https://img.m3guo.com/。
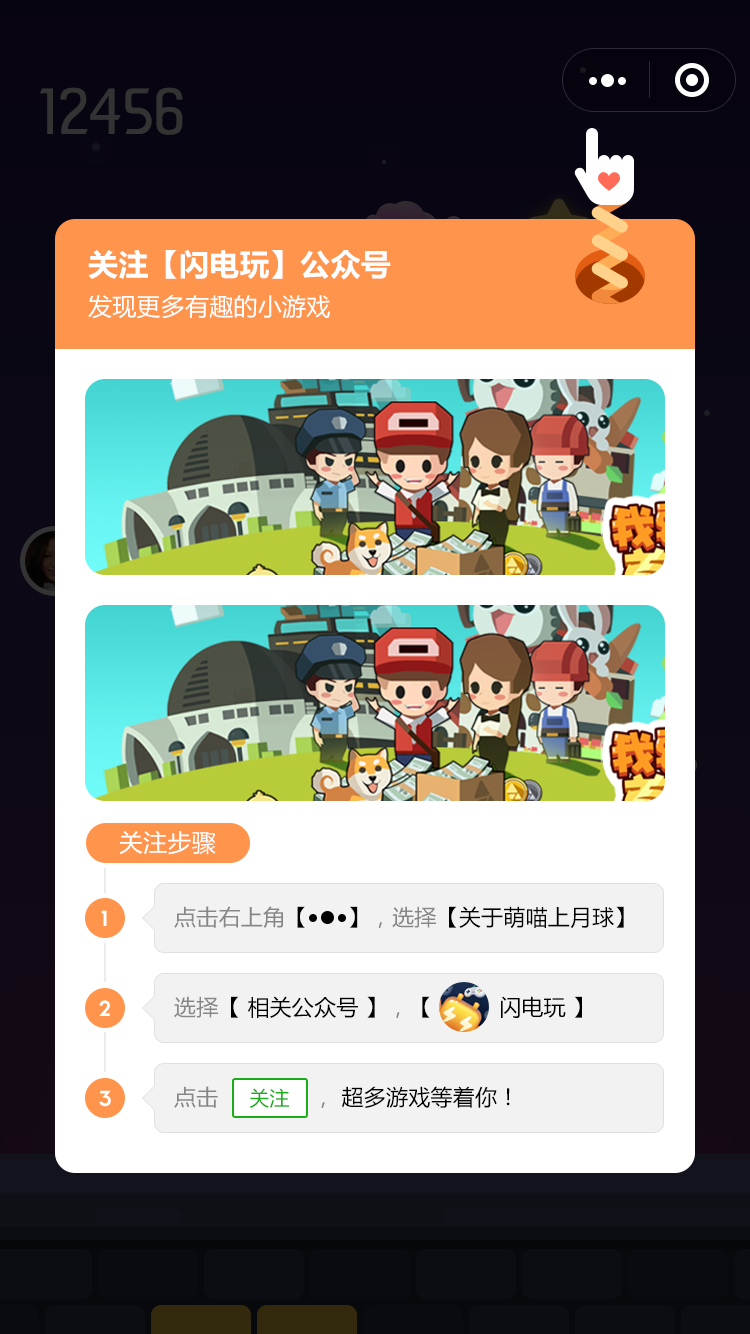
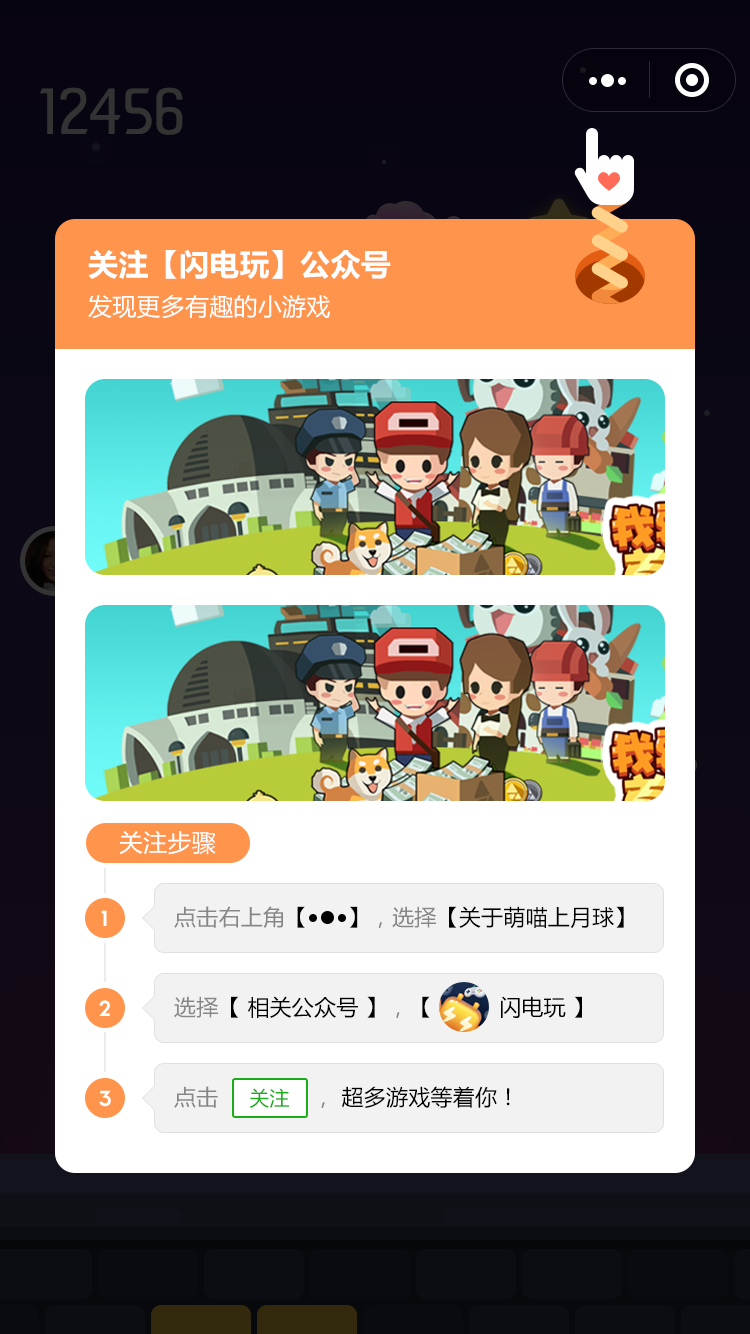
a.需要准备若干张【广告图】(顶部的图片尺寸是平台首页的图片尺寸比例),【关注步骤】也是一张图片,里面的具体文案可自行修改
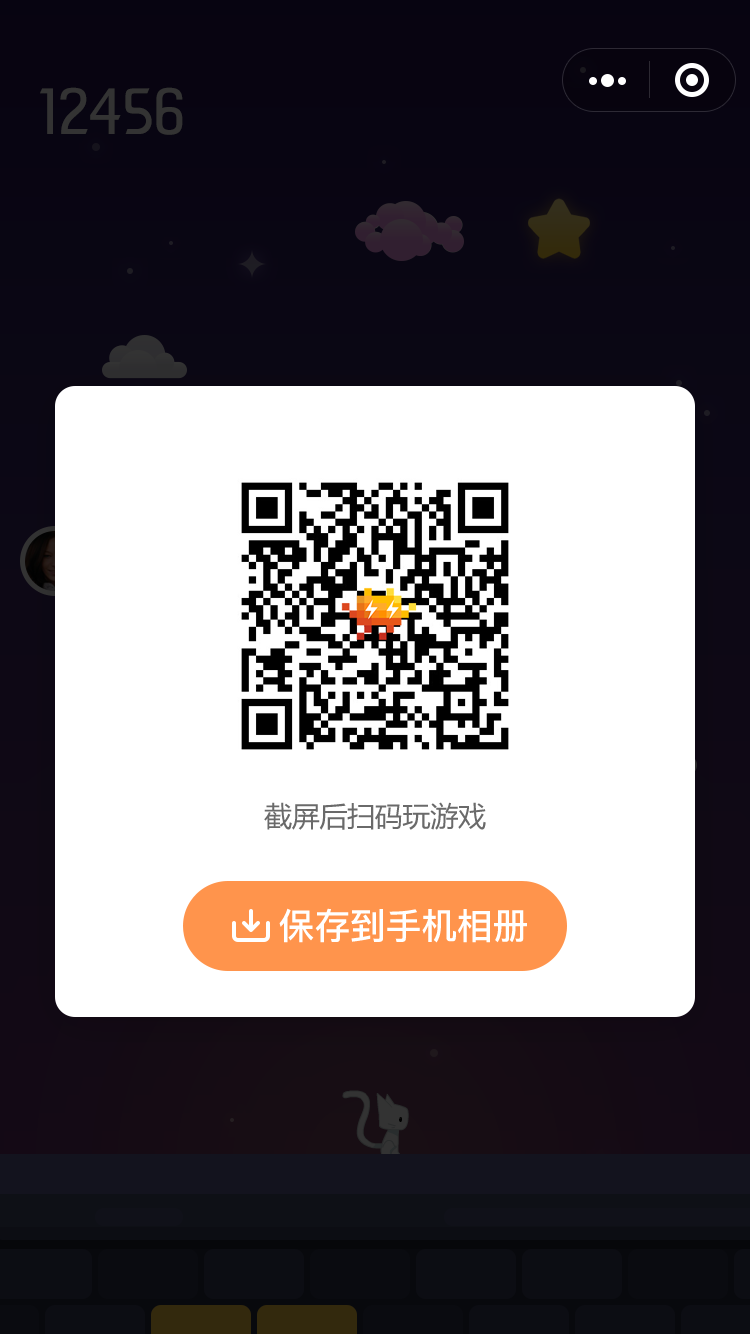
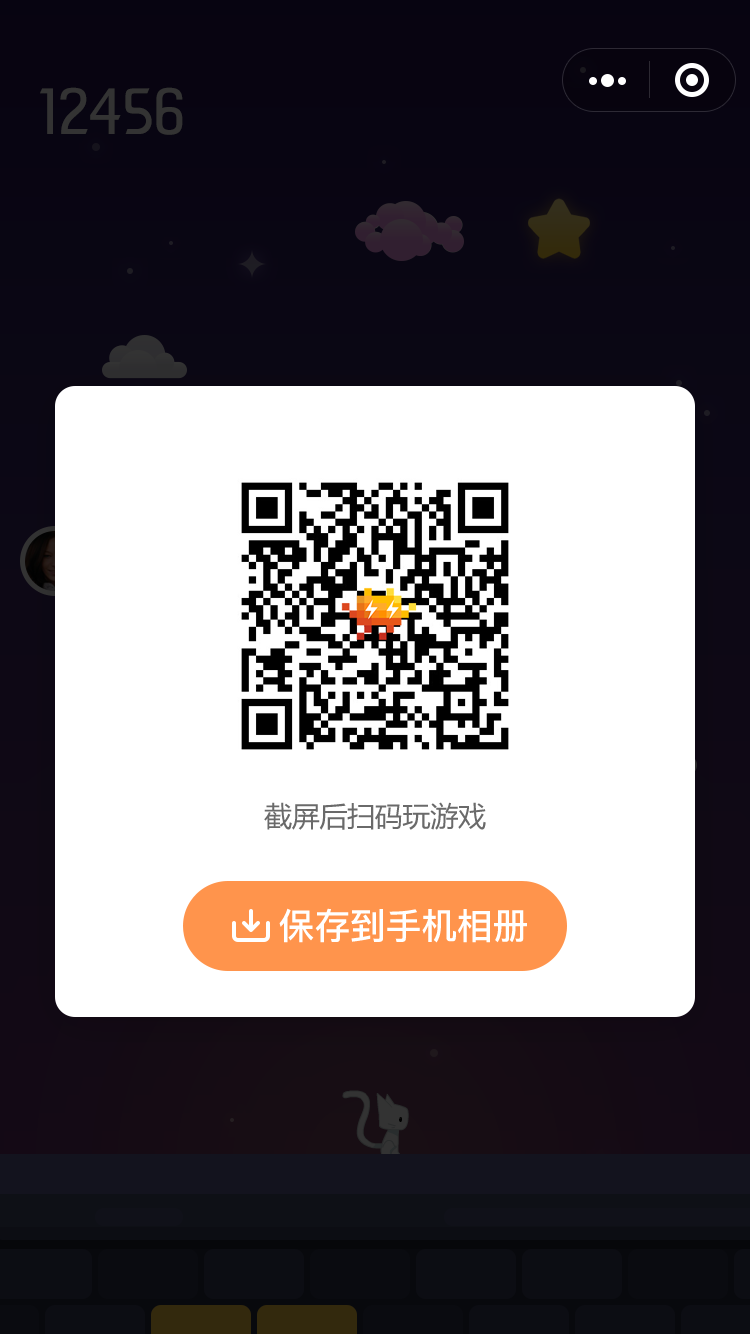
b.点击上面的【广告图】,弹出的是【二维码图片】,所以需要准备具体的【二维码图片】(请注意样式)。
如上信息需要配置在平台的服务器中,图片需要上传(具体配置联系对接人员)。
sdk通过接口请求相应的数据,方可生成关注的信息板块,具体的效果图如下所示。



在初始化sdk关注信息之前,需要先通过sdk获取用户信息,确保sdk的用户信息是正确的。
使用初始化后的sdwAd方法,返回一个实例对象sdwAdObj,如果要显示关注面板的信息,主动调用(一般是游戏中有个【关注】的按钮,用户点击按钮的时候调用)sdwAdObj.showAD()方法,初始化的具体参数说明如下。
| 参数名 | 类型 | 说明 |
|---|---|---|
| width | Int | 游戏可视的宽度,关注面板的适配会基于此缩放适配 |
| height | Int | 游戏可视的高度,关注面板的适配会基于此缩放适配 |
| landscape | Boolean | 是否是横屏游戏,默认是false(竖屏) |
| id | String | 关注信息的ID号(如果需要特殊定制,请联系对接人员),不填写则采用游戏的appid(闪电玩平台APPID) |
| create | Function | 关注面板初始化后的回调函数,返回离屏canvas的尺寸信息和关注公众号的信息 |
| show | Function | 关注面板的更新回调函数,传入一个离屏canvas,CP根据此canvas进行绘制 |
| hidden | Function | 关注面板关闭的回调函数 |
| fail | Function | 创建失败的回调函数 |
逻辑参考示例代码(以cocos creator为例子,其他游戏引擎的工作原理类似,请自行实现):
var self = this;
var btn = "关注的按钮,默认隐藏";
var getVisibleSize = cc.view.getVisibleSize(); // 获取可视尺寸
sdk.getAuthInfo({
success: function (res) {
createAd(); // 适当的时候创建
},
fail: function (res) {
console.log(res.msg);
}
});
function createAd() {
/*用于阻止顶层的事件往下一层传递*/
self.ad.node.on('touchstart', function (e) {
// console.log('cc.Node.EventType.TOUCH_START')
}, this);
self.ad.node.active = false; // cocos中禁用节点
// 微信小游戏广告SDK功能测试(实例代码中的回调函数基于cocos creator)
var adObj = new sdk.sdwAd({
width: getVisibleSize.width, // 游戏可视宽度
height: getVisibleSize.height, // 游戏可视高度
landscape: false,
id: "1971890381", // 广告ID,没有则采用appid
// 广告SDK初始化后的回调
create: function (data) {
// console.log('广告组件的信息:', data);
if (data.flag == "1") {
console.log('已经关注了公众号');
} else {
// self.ad 是一个cocos的组件(Sprite即可,放在游戏最顶部),具体的定位需要游戏来定位
self.ad.node.width = data.width;
self.ad.node.height = data.height;
self.tex = new cc.Texture2D(); // 初始化一个材质贴图
self.ad.setVisible(false); // 默认的ad组件是隐藏的
btn.setVisible(true); // 将关注的按钮显示
}
},
// 创建失败的回调函数
fail: function (res) {
console.log('创建失败:', res);
},
// 调用显示广告后的回调,每次变化都会通知show
show: function (adCanvas) {
self.tex.initWithElement(adCanvas); // 使用离屏canvas创建一个文理
self.tex.handleLoadedTexture();
self.ad.spriteFrame = new cc.SpriteFrame(self.tex);
self.ad.setVisible(true); // 广告组件显示
self.ad.node.active = true;
},
// SDK监听到关闭按钮,隐藏回调函数,广告组件隐藏
hidden: function () {
self.ad.setVisible(false);
self.ad.node.active = false; // cocos中禁用节点
}
});
// 测试,游戏中的按钮点击获取的
btn.tap(function () {
adObj.showAD(); // 主动调用显示方法
})
}
实现原理跟微信小游戏的开放数据类似,利用离屏canvas,具体参考文档可详见如下链接。
Cocos Creator:http://docs.cocos.com/creator/manual/zh/publish/publish-wechatgame-sub-domain.html
Egret:http://developer.egret.com/cn/github/egret-docs/Engine2D/minigame/openDataContext/index.html
LayaBox:https://ldc.layabox.com/doc/?nav=zh-js-5-1-0